- Предыдущие рекомендации о поле поиска
- Принятие иконы
- Результаты нашего недавнего исследования
- Одно только увеличительное стекло затрудняет поиск.
- Пользователи понимают значок настолько, что при правильном оформлении слова «Поиск» в качестве метки...
- Когда поиск находится в неожиданном месте, люди нуждаются в дополнительной помощи, чтобы найти его.
- Поиск только по значкам увеличивает стоимость взаимодействия ,
- Большинство других значков все еще требуют ярлыков для ясности.
- Рекомендации по проектированию с помощью значка увеличительного стекла
- Цель состоит в том, чтобы помочь людям быстро найти и выполнить поиск
Проводя исследования, чтобы обновить наш курс Новые шаблоны в веб-дизайне мы более внимательно изучили, что происходит с окнами поиска. Многие дизайны заменяют традиционную кнопку с надписью «Поиск» на значок лупы без какой-либо метки. Некоторые даже полностью удаляют текстовое поле, оставляя только значок. Какая версия наиболее пригодна сегодня?
Предыдущие рекомендации о поле поиска
наш руководство по полю поиска остались прежними на протяжении многих лет. (Смотрите обновленный полный список 62 рекомендации по дизайну для поиска ). Что касается презентации, основными руководящими принципами являются:
- Предоставьте легко определяемое окно поиска в верхнем правом углу страницы с открытым текстовым полем, сопровождаемым кнопкой поиска .
- Поле поиска не нуждается в ярлыке. Кнопка « Поиск» рядом с полем идентифицирует поиск пользователя и сообщает ему, как выполнить поиск.
И все же некоторые модели, появляющиеся сегодня, нарушают эти фундаментальные ориентиры. Значок увеличительного стекла экономит место, поэтому его используют все больше сайтов. Можно быть гибким с предыдущими рекомендациями, если мы признаем, что потребности пользователей остаются неизменными. Людям все равно, как выглядит область поиска: им просто нужно место, куда они могут быстро перейти, чтобы ввести свой поисковый запрос. Если соглашения о дизайне меняются, но все же позволяют пользователям легко достигать этой цели, не замедляя их, то проблем быть не должно. Как мы увидим из наших выводов, поиск только по иконкам имеет ряд существенных недостатков.
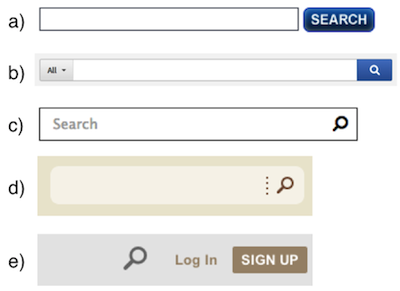
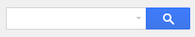
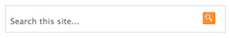
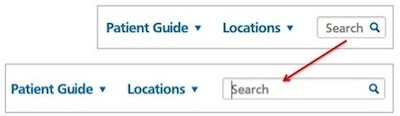
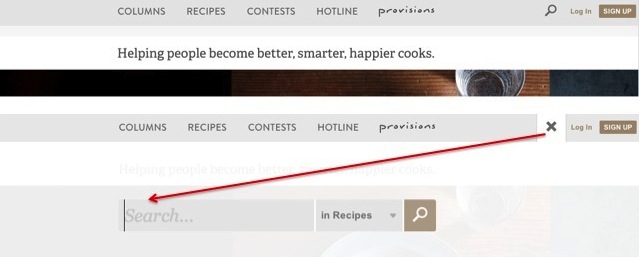
 (а): традиционное окно поиска скнопкой
(а): традиционное окно поиска скнопкой
поиска ; (b, c, d): появляющиеся шаблоны окна поиска со значком увеличительного стекла; (e): шаблон поиска только для значков, на который не влияет открытое текстовое поле. (Мы рекомендуем против этого последнего дизайна.)
Принятие иконы
Увеличительное стекло стало ассоциироваться с поиском отчасти потому, что очень много различных веб-сайтов, приложений и операционных систем надежно используют его для поиска информации.
Благодаря такой последовательной реализации люди научились быстрее распознавать этот значок. Шаблон только для значков стал особенно популярным с появлением адаптивного дизайна (хотя хорошие адаптивные сайты показать окно поиска со значком при переходе на большие экраны).
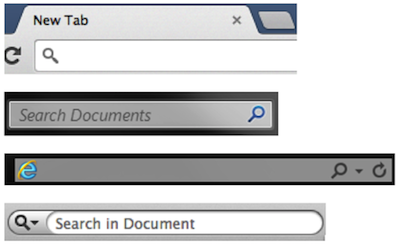
 Значок увеличительного стекла, используемый для поиска в различных приложениях и операционных системах, способствовал знакомству пользователя с этим значком и его ожиданиям.Сверху вниз: Google Chrome, Windows Explorer, Internet Explorer и Microsoft Word для Mac.
Значок увеличительного стекла, используемый для поиска в различных приложениях и операционных системах, способствовал знакомству пользователя с этим значком и его ожиданиям.Сверху вниз: Google Chrome, Windows Explorer, Internet Explorer и Microsoft Word для Mac.Результаты нашего недавнего исследования
Результаты наших недавних исследований показывают, что переход к значку поиска не такой плавный и без рисков, как хотелось бы дизайнерам. Вот некоторые трудности, с которыми люди сталкиваются с этим новым шаблоном значка поиска.
Одно только увеличительное стекло затрудняет поиск.
При использовании без открытого текстового поля значок занимает меньше места. Визуально он менее заметен и, следовательно, менее заметен. Мы не рекомендуем использовать шаблон только для значков для настольных веб-сайтов. Поиск только по значкам имеет смысл на мобильных устройствах, поскольку в нем меньше места на экране и в целом меньше значков и ярлыков. Но на настольном компьютере есть на что посмотреть, и, таким образом, автономный значок поиска теряется в толпе.
Пользователи понимают значок настолько, что при правильном оформлении слова «Поиск» в качестве метки больше не требуется.
Большинство людей в наших недавних исследованиях распознают и понимают функцию увеличительного стекла. Они замечают это и связывают это с поиском. Если значок очевиден и имеет достаточно сильные возможности, чтобы его можно было нажимать, отдельная кнопка с надписью «Поиск» не требуется. Поскольку многие пользователи по-прежнему имеют привычку нажимать кнопку « Поиск» , чтобы отправить запрос, важно, чтобы щелкнув по увеличительному стеклу, отправьте запрос . В качестве дополнительного преимущества для сайтов с международные версии , нет необходимости переводить «Поиск» при использовании значка вместо кнопки. (Однако для доступность Причины, не забудьте включить слово «поиск» или его перевод в качестве текста ALT для любой кнопки только для графики.)
Когда поиск находится в неожиданном месте, люди нуждаются в дополнительной помощи, чтобы найти его.
Люди сначала заглядывают в правый верхний угол для поиска. Если они не найдут его там, они начнут сканировать верхнюю часть страницы. Среди сайтов, на которых значок поиска находился слева, те, которые использовали большое пустое открытое текстовое поле, пользовались наибольшим успехом у наших пользователей. Несмотря на то, что люди в конечном итоге нашли окно поиска, им не следовало сначала искать страницу.
Поиск только по значкам увеличивает стоимость взаимодействия ,
Недостаток наличия только значка для поиска означает, что пользователь должен дождаться появления окна поиска, найти, с чего начать, и иногда щелкнуть еще раз, чтобы сфокусироваться на поле ввода. Эти дополнительные шаги продлевают процесс поиска, где было бы намного быстрее просто щелкнуть текстовое поле и сразу начать печатать.
Большинство других значков все еще требуют ярлыков для ясности.
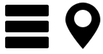
Ярлыки значков помогают людям быстрее принимать решения: они дают добро информационный запах о том, что будет дальше. Метки по-прежнему должны использоваться для более новых значков, таких как значок трехстрочного меню (гамбургер) , Значок маркера карты является еще одним значком с облачным значением и непоследовательным использованием. Иногда это означает текущее местоположение, или другое конкретное местоположение, или местоположения в целом, или близлежащие места.
 Люди по-прежнему в значительной степени незнакомы с более новыми значками, включая значок трехстрочного меню (слева) и значок маркера карты (справа).
Люди по-прежнему в значительной степени незнакомы с более новыми значками, включая значок трехстрочного меню (слева) и значок маркера карты (справа).
Пользователи все еще изучают, что означают эти значки и как они себя ведут, поэтому лучше использовать ярлык. Кроме того, на экранах рабочего стола достаточно места, так почему бы не сделать так, чтобы люди быстрее и проще находили то, что искали?
Рекомендации по проектированию с помощью значка увеличительного стекла
- Прежде всего, сохраните открытое поле для ввода текста рядом со значком в настольной версии веб-сайта. Также лучше сохранить текстовое поле на таблетки , Когда сайт просматривается на небольших экранах (таких как смартфоны и умные часы), текстовое поле может быть скрыто до тех пор, пока пользователь не коснется значка увеличительного стекла. И в каждом из этих случаев нет необходимости включать метку в поле поиска.
- Используйте схематический значок , самый простой вариант увеличительного стекла. Меньшее количество графических деталей ускоряет распознавание.
 вместо
вместо 
- Используйте большую иконку с большим количеством отступов. Большая кликабельная область облегчает поиск и щелчок.
 вместо
вместо 
- Используйте много контраста, чтобы значок выделялся на фоне и на окружающих элементах.
- Поместите инструмент поиска в верхнем правом углу , который по-прежнему первое место, где люди ожидают найти поиск.
- Разрешите пользователям отправлять результаты поиска, используя клавишу ввода и нажав значок. Я упоминал об этом выше, но это стоит повторить: многие люди все еще имеют привычку нажимать реальные кнопки для отправки поиска.
- Подумайте об использовании растущего поля поиска , которое расширяет поле ввода текста при нажатии. Это экономит место на экране, в то же время предоставляя пользователю достаточно визуальных подсказок для быстрого поиска и выполнения поиска. Если коробка имеет фиксированный размер, мы рекомендуем сделать область ввода текста шириной не менее 27 символов Таким образом, люди могут легко видеть свои запросы и исправить орфографию без необходимости прокручивать текст в поле.
 Вверху: поле поиска до нажатия на текстовое поле. Внизу: после нажатия окно поиска расширяется.
Вверху: поле поиска до нажатия на текстовое поле. Внизу: после нажатия окно поиска расширяется.
Рекомендации 8-11 применяются, если вы используете значок без поля ввода текста:
- Не переполняйте окрестности другими значками, которые могут отвлекать от него. Дайте поиску приоритет, которого он заслуживает.

- Обратное от предыдущего руководства: не изолируйте поиск, так как его может быть так же трудно найти, как и заполнить его.

- Когда пользователи нажимают на значок поиска, отображают поле ввода текста рядом с этим значком. Размещение его на расстоянии увеличивает стоимость взаимодействия для пользователя, заставляя его найти поле, прежде чем он сможет начать печатать. Это также идет вразрез с Гештальт закон близости чтобы показать связанные предметы далеко друг от друга.

- Не заставляйте людей щелкать дважды, когда один раз (или вообще не будет) делать. В некоторых случаях пользователь должен сначала щелкнуть значок, чтобы открыть окно поиска, а затем щелкнуть, чтобы переместить фокус ввода в поле поиска. Один щелчок по значку должен поместить курсор в поле, готовое к печати. А еще лучше, разверните поле поиска при наведении курсора , чтобы курсор был готов к вводу.
Цель состоит в том, чтобы помочь людям быстро найти и выполнить поиск
Если на вашем веб-сайте используется значок увеличительного стекла вместо кнопки поиска на рабочем столе, приведенные здесь рекомендации должны помочь. В NN / g мы все еще используем кнопку поиска на нашем сайте. У нас есть пространство, и мы не сомневаемся, что люди могут найти поиск на нашем сайте. Мы также будем следить за другими появляющимися шаблонами поиска, такими как размещение слева и использование голосовых команд.
Похожие
Как Быстро Поддержать Ваши Результаты SEO Органически... поиска, 10% - из платного поиска и 5% - из социального, очень важно убедиться, что вы делаете все, что можете поддержать ваш сайт рейтинг в поисковой системе Google. Существует несколько мощных методов, которые коммуникаторы могут реализовать, чтобы поднять голос своего бренда и органично увеличить посещаемость сайта. 1. Улучшить скорость страницы Результаты SEO-клиента: тематическое исследование
В январе 2018 года к WO Strategies обратился клиент, у которого не было стратегии SEO, и он стремился повысить свою осведомленность в Интернете, посещаемость и авторитет домена. Они также были заинтересованы в обучении своих младших штатных сотрудников для поддержки их долгосрочных целей SEO. Быстрые изменения приводят к быстрым результатам. Совет, который мы обычно даем клиентам в отношении результатов SEO, состоит в том, что для того, чтобы стрелка двигалась в нужном направлении, WooCommerce против Shopify против OpenCart
WooCommerce, Shopify и OpenCart - три кита, которыми владеет мир электронной коммерции. С более чем 38 миллионов загрузок В настоящее время WooCommerce расширяет возможности более 28% интернет-магазинов по всему миру. Официальный сайт утверждает, что есть более жив 500 000 магазинов на Shopify. OpenCart кажется менее популярным? Не принимайте поспешных решений. Имеет более чем SEO Hero, SEO-конкурс для #FrenchTouchSEO
Я ушел из SEO конкурс но в нем участвует веселая группа приятелей, поэтому я публикую свой скромный камень в здании #FrenchTouchSEO. Действительно, настало время, чтобы французы переняли факел SEO на глобальном уровне. Я уже несколько раз упоминал о своем разочаровании, наблюдая за полным отсутствием Франции в глобальном поисковом Яндекс обновляет алгоритм поиска, чтобы лучше понимать запросы пользователей
... в России поисковик, объявленный они перешли на модернизированную поисковую платформу «Королев». Назван в честь Русский город-спутник К северо-востоку от Москвы, которая долгое время служила центром освоения космоса в России, Королев добавляет две крупные модернизации над запущенной системой Палеха Так что же такое SEO?
... поисковых системах, чем другие сайты с той же нишей или рынком, что и у вас. Так почему же важен SEO? Поисковые системы Matter Поисковые системы - это отличный способ привлечь трафик на ваш сайт - если у вас есть правильный контент. Люди, которые бродят по интернету, почти всегда ищут нужную им информацию. Если ваш сайт предоставляет это, но он не появляется, когда они ищут его, то ваш сайт почти бесполезен. Видимость является ключевым Эффективно используйте ключевые слова WordPress
WordPress предлагает три способа улучшить ссылки и найти ваши сообщения в блоге: архивы, категории и ключевые слова. Особенно с ключевыми словами, это быстро становится запутанным, и обслуживание является сложным. Джулиан показывает вам в видео посте, как вы используете ключевые слова оптимально для SEO и автоматизации. SEO копирайтинг: что это такое?
Прежде чем дать определение SEO копирайтинга, стоит вспомнить, что такое SEO вообще. SEO - Search Engine Optimization - это комплекс мероприятий по внутренней и зовнишньох оптимизации сайта с целью продвижения сайта в поисковых системах. SEO SEO
... найти ваш веб-сайт для органических, натуральных и лучших практик. Исследования показали, что 80% пользователей фокусируются на обычной рекламе и игнорируют любую платную рекламу. Мы предоставляем превосходное обслуживание клиентов, которое основано на получении желаемых результатов для наших клиентов с долгосрочными результатами. И мы не будем делать какие-либо ярлыки, которые могут поставить под угрозу позиции вашей поисковой системы, поскольку это может привести к серьезным последствиям. Голосовой поиск - новый вызов для SEO в 2017-м
... все ближе: теперь поисковые системы активно использовать функции распознавания речи человека и внедряться в офлайновых жизни обычного пользователя. SEO Бирмингем | Поисковая оптимизация Бирмингема | Ни SEO
... поиска? Если это так, то вы можете делать что-то не так. Владельцам SEO сложно овладеть SEO в первую очередь из-за ограниченного времени, которое вы можете посвятить исследованию. Но, наняв в Бирмингеме SEO-компанию, вы можете сосредоточиться на повседневных операциях вашего бизнеса и позволить экспертам делать то, что у них получается лучше всего. Продолжайте читать, чтобы узнать, что вы должны искать в агентстве SEO.
Комментарии
Это означает, что результаты поиска в области локальной карты, соответствующей категории вашей компании, теперь будут отображать результаты поиска, верно?Это означает, что результаты поиска в области локальной карты, соответствующей категории вашей компании, теперь будут отображать результаты поиска, верно? Не всегда, особенно если вы новый бизнес. Похоже, что среди малого и среднего бизнеса существует мнение, что поиск в Картах Google отличается от тех, которые используют окно поиска Google. Это имеет смысл и отчасти верно. Намерение, которое проявляется в поиске ресторанов, расположенных в пределах определенной географической области, Если вы еще не заявили о своей компании, все, что вам нужно сделать, - это найти соответствующую страницу Google, а затем нажать ссылку «Приобретать эту компанию?
Если вы еще не заявили о своей компании, все, что вам нужно сделать, - это найти соответствующую страницу Google, а затем нажать ссылку «Приобретать эту компанию?», Как показано ниже. Это приведет вас к процессу подачи заявки, который вам необходимо будет выполнить, чтобы улучшить местный SEO. После завершения отметка «Проверено» должна отображаться рядом с названием вашей компании, когда вы вошли в свою панель управления бизнесом. Что еще более важно, почему вы все еще шлифуйте это?
Что еще более важно, почему вы все еще шлифуйте это? Я думаю, можно с уверенностью предположить, что это было по финансовым причинам и что вы не читаете этот пост, потому что хотите распространять мир и любовь по всему Интернету. Это нормально, ты не должен это признавать, вот для чего ты меня получил. Я не буду лгать, я скажу вам точно, почему я начал и продолжаю делать это дерьмо. Чтобы стать грязно богатым, вот и все. Я делаю это за деньги, конечно, мне это нравится, но без фишек я бы Но когда дело доходит до привлечения SEO, чтобы помочь вашему сайту, как вы узнаете, что этот человек - реальная сделка?
Но когда дело доходит до привлечения SEO, чтобы помочь вашему сайту, как вы узнаете, что этот человек - реальная сделка? Мы знаем, что у Black Hats нет проблем с обманом в Google, так что может помешать им обмануть вас, забрать ваши деньги и потрясти ваш сайт своими сомнительными сделками? Вот несколько красных флажков, которые нужно искать при найме: Недостаток прозрачности: если они рассматривают свою стратегию SEO как большой секрет и не сообщают вам, что они замышляют, Идея состоит в том, чтобы побудить людей нажимать, верно?
Идея состоит в том, чтобы побудить людей нажимать, верно? Используйте такие фразы действий, как «Найти больше информации ...» или «Узнать о ...», чтобы дать читателям четкую причину для просмотра вашей страницы. 2. Используйте ваши ключевые слова. Тот факт, что мета-описание не учитывается при позиционировании страницы, не означает, что мы не используем ключевые слова в описании. Зачем это делать, если ключевые слова или мета-описание Но что, если вы только что использовали слово «бирюза»?
Но что, если вы только что использовали слово «бирюза»? Что ж, это уместно, но конкуренция за родовые слова, такие как «бирюза», будет намного выше, чем конкуренция за точную фразу, например, «бирюзовое ожерелье Бохо». Например, любой, кто продает бирюзовую пепельницу или юбку, может также использовать ключевое слово «бирюза». Ваши шансы получить хороший рейтинг для таких общих терминов намного ниже. ПРИМЕЧАНИЕ: фраза типа «бирюзовое ожерелье бохо» будет наиболее значимой Как вы скажете пауку поисковой системы, что вы хотите, чтобы он индексировал только первую страницу или весь сайт?
Как вы скажете пауку поисковой системы, что вы хотите, чтобы он индексировал только первую страницу или весь сайт? Вы делаете это с помощью так называемого мета-тега ROBOTS. Метатег robots отличается от robots.txt и должен использоваться вместе. Оба также используются Google и Yahoo, среди других. Если этот метатег неверен, есть вероятность, что вы полностью исключите паука поисковой системы со всеми вытекающими отсюда И если вы посмотрите снова, вы увидите, что тысячи страниц и веб-сайтов говорят об этом контенте, но только 10 появляются на первой странице, и означает ли это что?
И если вы посмотрите снова, вы увидите, что тысячи страниц и веб-сайтов говорят об этом контенте, но только 10 появляются на первой странице, и означает ли это что? Это означает, что вы должны быть лучше, чем 500, 1000, 5 000 000 сайтов и быть в топ-10, потому что никто не заходит на вторую страницу Google. Из-за этого работа SEO - это постоянная работа, которая требует значительных и средних результатов для достижения значимых результатов. (3, 6, 12 месяцев). Вот Если вы открыли только что опубликованную статью, после выполнения поиска в Google, она будет соответствовать вашим потребностям?
Если вы открыли только что опубликованную статью, после выполнения поиска в Google, она будет соответствовать вашим потребностям? Удовлетворение потребностей вашей аудитории является ключом к достижению хороших результатов в SEO. Также сделайте хороший анализ ключевых слов, прежде чем писать свой контент. Я рекомендую вам прочитать статью на как написать и оптимизировать контент для SEO углубить эту тему. Мир Интернета полон привлекательных предложений; Тем не менее, из всех предложений, что вы должны выбрать, чтобы убедиться, что вы приняли правильное решение?
Мир Интернета полон привлекательных предложений; Тем не менее, из всех предложений, что вы должны выбрать, чтобы убедиться, что вы приняли правильное решение? Вот где мы собираемся помочь вам (надеюсь), предложив вам несколько наиболее важных вопросов, которые вы должны задать потенциальной SEO-компании: Дело в том, что вы установили SEO-пакет All In One, чтобы добавить теги заголовка и описания метатега к этим работам или страницам и постам?
Дело в том, что вы установили SEO-пакет All In One, чтобы добавить теги заголовка и описания метатега к этим работам или страницам и постам? Отлично, вы сделали правильный выбор: вот детали, о которых нужно позаботиться. Потому что все в одном наборе SEO идеально. После того, как плагин установлен, в конце каждого сообщения вы можете увидеть
Какая версия наиболее пригодна сегодня?
Кроме того, на экранах рабочего стола достаточно места, так почему бы не сделать так, чтобы люди быстрее и проще находили то, что искали?
OpenCart кажется менее популярным?
Так почему же важен SEO?
SEO копирайтинг: что это такое?
Поиска?
Это означает, что результаты поиска в области локальной карты, соответствующей категории вашей компании, теперь будут отображать результаты поиска, верно?
Если вы еще не заявили о своей компании, все, что вам нужно сделать, - это найти соответствующую страницу Google, а затем нажать ссылку «Приобретать эту компанию?
Что еще более важно, почему вы все еще шлифуйте это?
Что еще более важно, почему вы все еще шлифуйте это?