- 1. Мобильный аудит.
- 1. Используйте Google Search Console.
- 2. Проверьте свои страницы на мобильность.
- 3. Провести углубленный мобильный аудит.
- 4. Сохраняйте все свои ресурсы доступными для сканирования.
- 5. Избегайте вспышки.
- 2. UX.
- 1. Адаптивный дизайн.
- 2. Время загрузки.
- 1. Оптимизируйте время загрузки.
- 2. Оцените эффективность страницы.
- 3. Ускоренные мобильные страницы.
- 4. Прогрессивные веб-приложения.
- 5. Мобильный дизайн.
- - Изображения, шрифты, заголовки.
- - понятная навигация.
- - поиск по сайту.
- - Обратная связь.
- - Кнопки призыва к действию.
- - всплывающие окна.
- 3. Содержание.
- 1. Ключевое слово исследования.
- 2. Оптимизация для выбранного фрагмента.
- 3. Использование структурированных данных.
- 4. Различные формы контента.
- 4. Местоположение.
- 1. Запросите данные о своей компании в Google.
- 2. Получите положительные отзывы.
- 3. Обеспечить согласованность NAP.
- 4. Добавить фотографии.
- 5. Используйте разметку схемы.
- 6. Оптимизируйте кампании AdWords для поиска "Рядом со мной".

Автор: Валери Нечай
6 февраля 2018 г.
Можете ли вы представить себе взрослого в вашем ближайшем окружении, у которого нет мобильного устройства? Можете ли вы представить себя без этого? Вы помните, что мы делали без Интернета? Лично я испытываю панику даже при мысли, что я где-то без телефона, не говоря уже о том, чтобы фактически оказаться в такой ситуации. Я уверен, что я в хорошей компании с миллионами единомышленников.

Плюс, ты слышишь этот гул? Это звук тысяч оптимизаторов, пишущих и говорящих о переходе Google на индексация с мобильного телефона это должно быть из-за в середине 2018 года , Поскольку это уже 2018 год, каждый веб-мастер должен признать этот факт и прочно овладеть мобильной оптимизацией.
1. Мобильный аудит.
Прежде чем погрузиться в оптимизацию всех новых тенденций, которые сделают ваш мобильный сайт самым лучшим и быстрым, вы должны убедиться, что у вас нет проблем, которые могут навредить всему процессу оптимизации.
Команда Google Search Console и WebSite Auditor поможет вам провести аудит и выявить возможные проблемы. Важно знать, все ли ваши важные ресурсы доступны роботу Googlebot и не содержат ошибок. Обратите внимание на то, что вы должны проверять каждую целевую страницу своего сайта на мобильность, так как она оценивается на основе страниц.
Ок, что делать?1. Используйте Google Search Console.
Если у вас есть мобильная версия вашего сайта, добавьте и подтвердите ее в Google Search Console ,
2. Проверьте свои страницы на мобильность.
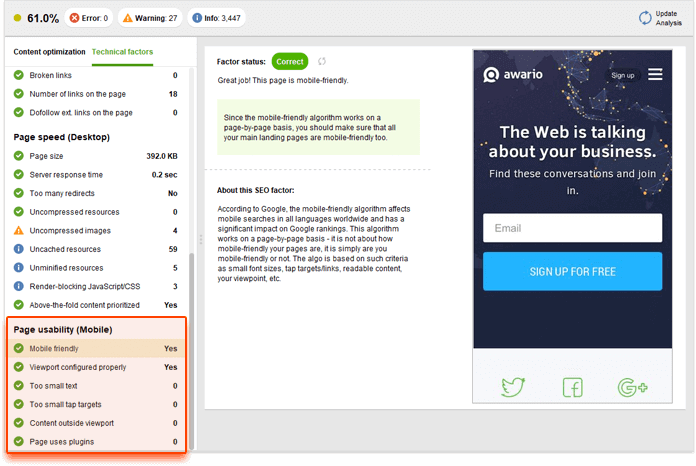
открыто WebSite Auditor создайте проект для своего сайта или откройте существующий, перейдите к Анализ содержимого> Аудит страниц , добавьте страницу, которую хотите проанализировать, и введите целевые ключевые слова. Когда проверка будет завершена, переключитесь на Технические факторы и перейдите к разделу Page usability (Mobile), чтобы увидеть, обнаружены ли какие-либо проблемы.

3. Провести углубленный мобильный аудит.
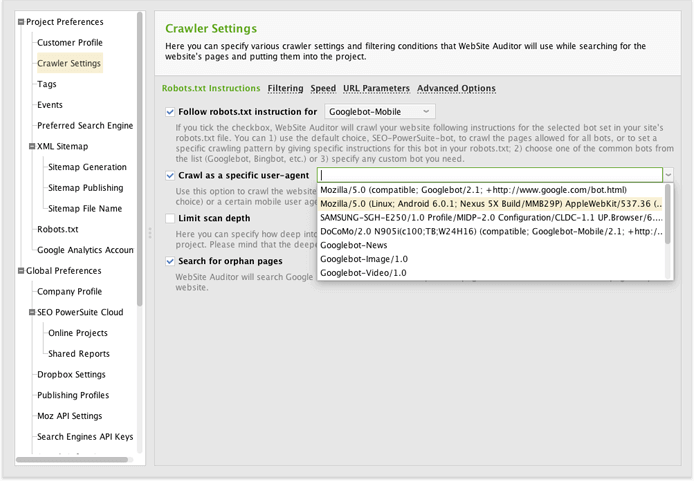
В вашем WebSite Auditor перейдите в « Настройки»> «Настройки Crawler» , убедитесь, что флажок « Follow robots.txt» установлен; в раскрывающемся меню рядом с ним выберите Googlebot-Mobile . Справа внизу установите флажок Сканирование как определенный пользовательский агент . В раскрывающемся меню справа выберите второго агента пользователя в списке:

Это пользовательский агент, который Google использует при сканировании мобильных версий страниц. Нажмите ОК и нажмите кнопку « Перестроить проект» . Через мгновение инструмент проведет полный аудит вашего мобильного сайта.
4. Сохраняйте все свои ресурсы доступными для сканирования.
Убедитесь, что ваш мобильный сайт не блокирует CSS, JavaScript, изображения, видео и т. Д.
5. Избегайте вспышки.
Flash не поддерживается большинством мобильных (и многих настольных) браузеров. Чтобы Google (и посетители) могли получать доступ ко всему контенту на вашем сайте, лучше избегать использования Flash на ваших мобильных страницах.
Когда вы закончите с этой процедурой и увидите, что есть некоторые ошибки, обязательно исправьте их, поскольку они являются ключевыми техническими элементами, в соответствии с которыми Google оценивает удобство использования вашего мобильного сайта.
2. UX.

Пользователи четко осознают уровень качества, который они могут испытывать при просмотре веб-страниц на мобильных устройствах. Краткое изложение их намерений - они хотят достичь своих целей максимально быстро, без суеты.
Нет прищемления для увеличения. Никакой запутанной навигации, никаких сенсорных элементов, расположенных слишком близко друг к другу. И что важнее - не ждать! В случае, если какое-либо из этих ожиданий не оправдывается, возникает раздражение и очень активное подпрыгивание ( показатель отказов на мобильных устройствах на 40% выше, чем на настольных ПК ).
Ты следуешь моему примеру? Что действительно важно сейчас, так это пользовательский опыт. Вы должны дать своим пользователям то, что им нужно на их собственных условиях.
1. Адаптивный дизайн.
Адаптивный дизайн Одобренный Google, является одной из несущих стен мира кросс-устройств, которые мы устремляемся вперед. Без мобильной версии он позволяет вашему сайту отображаться по-разному в зависимости от устройства, используемого для навигации. И речь идет не только о регулировке размера экрана, но и об общей функциональности.

В идеале, отзывчивый дизайн должен обеспечивать плавный просмотр на любом устройстве, которое выбирают пользователи. Это означает, что вам нужно приложить немало усилий, чтобы превратить ваш статический сайт в адаптивный.
Предполагается иметь:
- Быстрое время загрузки;
- Жидкостная сетка с пропорциональными (вместо фиксированных) мерами;
- Гибкие тексты и изображения;
- Безупречное удобство использования;
- Оптимизированные точки останова для изменений дизайна.
Я бы порекомендовал прочитать мою статью и обратить особое внимание на всю главу о UX, где я остановлюсь на тех ключевых факторах, которые делают ваш сайт удобным для пользователей на любом мобильном устройстве.
На данный момент я должен сказать, что, хотя важно сделать ваш сайт отзывчивым, еще важнее сделать это продуманно. Я имею в виду, что чем меньше размер устройства, тем меньше контента видно пользователю на первый взгляд. Если вам не удастся ориентироваться в них, ваша конверсия потерпит неудачу. Если загрузка вашего сайта займет некоторое время, ваша конверсия потерпит неудачу. Ворчание всплывающего окна может убить намерения пользователя. Так же как сенсорные элементы, разработанные для пальцев Золушки, могут расстроить всех других людей, которые не являются Золушкой (то есть всех их).
PS То же самое касается отдельной мобильной версии вашего сайта.
2. Время загрузки.
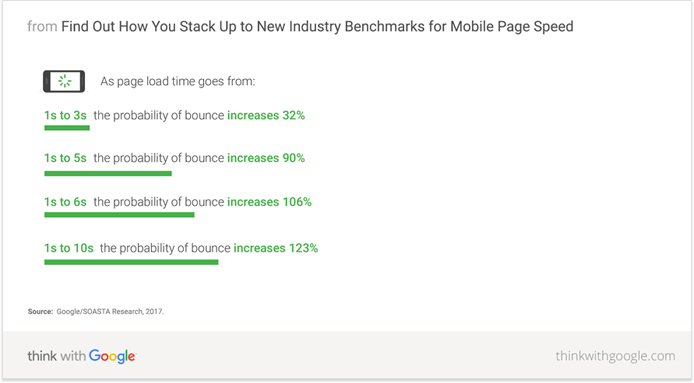
В соответствии с Исследование скорости мобильной страницы Google поскольку время загрузки страницы уменьшается с одной секунды до шести, показатель отказов увеличивается на 106%. Довольно мотивирующе, а?

Гугл тоже так считает. Скорость использовалась в качестве сигнала ранжирования в течение достаточно долгого времени, хотя это было в основном сосредоточены на рабочем столе поиск. Чтобы заполнить пробел в мобильной связи, Google объявил так называемое обновление скорости (как ни странно, в названии не участвуют гепарды или антилопы): начиная с июля 2018 года, скорость страницы будет фактором ранжирования для мобильных поисков.
Они обещают, что это обновление коснется лишь небольшого процента страниц, которые обеспечивают самый медленный опыт для его пользователей. Подчеркивается, что цель поискового запроса остается очень сильным сигналом ранжирования. Это означает, что самые медленные страницы могут иметь высокий рейтинг при условии, что они имеют отличный релевантный контент.
Хорошо, небольшой процент звучит утешительно, пока мы не поймем, что Google обрабатывает около 3,5 миллиардов поисковых запросов в день , В такой ситуации «небольшой процент» может означать множество сайтов. Кроме того, не очень ясно, что означает «самый медленный опыт», поскольку нам еще не дали никаких ориентиров.
Ок, что делать?1. Оптимизируйте время загрузки.
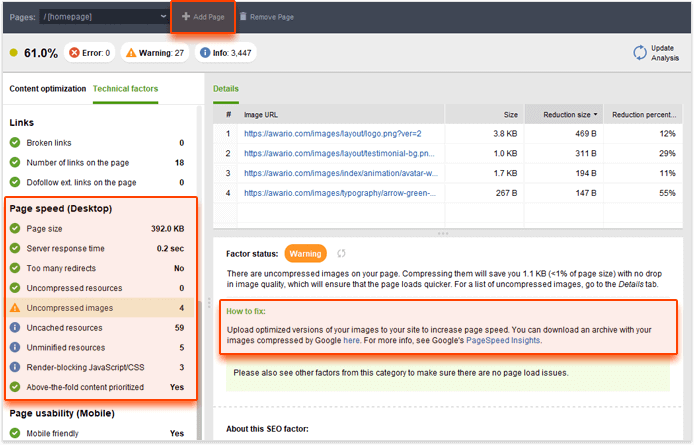
Сжатие изображений - это самый простой способ повысить скорость мобильного UX и скорость страниц. Вы можете получить готовую ссылку для скачивания ваших сжатых изображений в WebSite Auditor , В вашем проекте зайдите в Content Analysis и выберите страницу, которую вы хотите проанализировать. Перейдите к « Аудит страниц»> «Технические факторы» , прокрутите до « Скорость страницы» («Рабочий стол») , нажмите « Несжатые изображения» и найдите ссылку в разделе « Как исправить ».

2. Оцените эффективность страницы.
На данный момент сложно предложить какие-либо инструменты, которые помогут вам определить, будет ли это новое скоростное обновление затронуто на вашем сайте. Однако сам Google рекомендует следующее: Отчет об опыте пользователей Chrome , Маяк , или же PageSpeed Insights ,
3. Ускоренные мобильные страницы.
"Должны ли мы AMP-Lify?" - спрашивает Эрик Энге из Каменного храма. Чтобы ответить на этот вопрос, давайте посмотрим, что это за существо AMP.
Ускоренные мобильные страницы (AMP) это проект с открытым исходным кодом, который позволяет контенту мобильного сайта отображаться практически мгновенно (благодаря более простой и гораздо более легкой версии HTML, получаемой из кэшированной версии, размещенной в Google). Эта инициатива спонсируется Google, но не принадлежит ей. И это поддерживается Bing, Baidu, Twitter, Pinterest и другими сторонами.
Когда он впервые появился в 2015 году, проект был ориентирован на издателей. Помимо мгновенного отображения своих мобильных страниц, Google также предоставил им большую информацию в результатах поиска, включив новостные статьи в карусель Top Stories.
Хотя это явное преимущество для издателей, что может быть значительным для других? Что ж, это просто: внедряя AMP, вы обеспечиваете отличный пользовательский опыт, который может привести к положительным показателям вовлеченности. Проверь это. недавний опрос доказали это с более чем 60% участников, заявивших, что они ищут результаты AMP из-за более быстрого опыта, который они предоставляют.
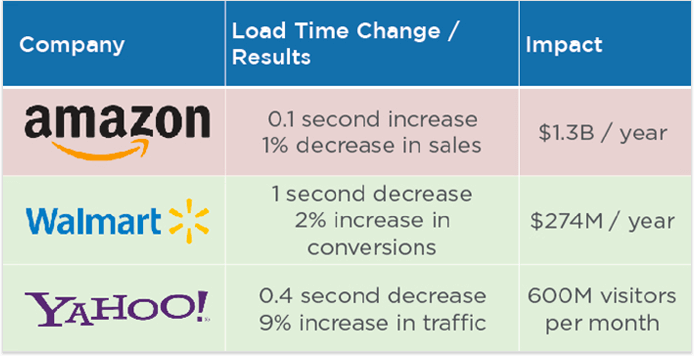
Например, сайты электронной коммерции воспользовались этой возможностью довольно быстро, и она полностью сработала. С AMP они испытывают увеличение продаж в среднем на 20% по сравнению с не AMP страницами. Посмотрите, что увеличение времени загрузки страницы на 0,1 секунды сделало для Amazon!

Вы можете проверить пара тематических исследований Каменный храм о том, как AMP влиял на различные виды бизнеса. А также собственные эксперименты с собственным мобильным сайтом.
Если вы уверены в реализации AMP, вы должны помнить одну чрезвычайно важную вещь, которая является ключом к вашему успеху. Недостаточно просто установить плагин и забыть об этом. Чтобы получить что-то от этого проекта, вам нужно потратить время, чтобы сделать AMP-версию ваших страниц практически идентичной вашим обычным адаптивным мобильным страницам.
Это требование является очень важным, так как 16 ноября 2017 года Google объявил что они будут исключать страницы из карусели AMP, если содержание на вашей странице AMP существенно не похоже на содержимое вашей мобильной адаптивной страницы.
Это означает, что если вы начнете эту работу AMP, вам придется пройти весь путь с ней. Это может быть не так просто, как кажется в начале, но вы оцените результаты.
Кроме того, действительно полезно отслеживать производительность ваших страниц AMP. Вы можете сделать это либо с бонусный вызов от Эрика Энджа (Stone Temple) о настройке отслеживания AMP-страниц в Google Analytics или с помощью WebSite Auditor ,
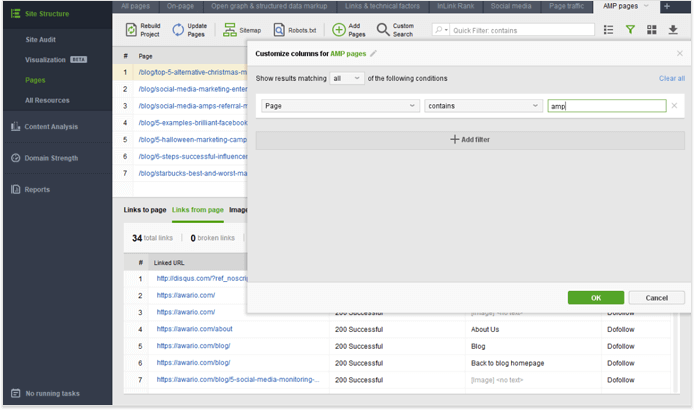
Откройте проект WebSite Auditor, перейдите в « Структура сайта»> «Страницы» , нажмите кнопку «+» в правом верхнем углу, чтобы создать новое рабочее пространство. Добавьте условие фильтра, чтобы включить в свой URL только страницы с AMP:

Далее, добавьте необходимые столбцы (канонические URL-адреса, коды состояния, инструкции роботов, неработающие ресурсы и т. Д.) В свое рабочее пространство для глубокого анализа страниц AMP.
4. Прогрессивные веб-приложения.
После разговора о конвергенции между устройствами рассмотрим еще одну тенденцию 2017 года - Прогрессивные веб-приложения (PWA) это определенно продолжится в 2018 году.
Короче говоря, это смещение фигуры в Интернете. Будучи веб-страницей, если все сделано правильно, пользователи могут думать, что это нативное приложение (хотя оно не опубликовано в магазине приложений). Он стал настолько популярным благодаря тому, что сочетает в себе скорость загрузки мобильных страниц с лучшей функциональностью нативного приложения. Это определенно жизнеспособный вариант, если вам нужно приложение, но вы не уверены, что сможете покрыть расходы.
PWA могут быть установлены на телефоне, они будут иметь значок приложения, полноэкранный режим без адресной строки, функции включения и выключения, а также push-уведомления. Более того, они требуют гораздо меньше усилий по обслуживанию, оптимизации и продвижению.
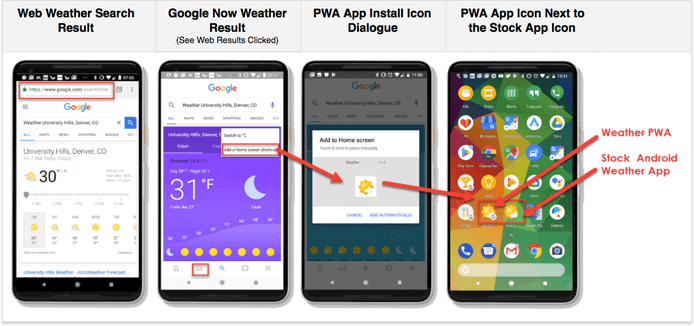
Google подает пример, осуществляя переход своих собственных веб-ресурсов на PWA, таких как Traffic, Sports, Restaurants, Weather, Google Contribute и Maps-Go.
 Источник изображения: Земля Поисковой машины
Источник изображения: Земля Поисковой машины
И если вы думаете, что PWA - это скорее вещь для Android и Chrome, вы должны знать, что Apple наконец признала что Safari будет поддерживать файлы Service Worker, которые делают PWA такими функциональными.
Ок, что делать?Я бы посоветовал эта статья-контрольный список от Google это обеспечивает некоторые основные, но важные (и проверенные) методы для создания контента для обхода как для PWA, так и для статических страниц.
5. Мобильный дизайн.
Это своего рода игра «Тетрис», когда вы пытаетесь вписать контент своего сайта в мобильную версию, которая будет наиболее приятной для ваших пользователей. Тем не менее, если вы понимаете, какие вещи являются самыми неприятными при работе в Интернете на мобильных устройствах, и особенно, если вы ставите себя на место своих пользователей, то вы должны это понять и потрясти.
Ок, что делать?- Изображения, шрифты, заголовки.
Если у вас есть адаптивная или мобильная версия вашего сайта, протестируйте ее на разных устройствах. Это необходимо для того, чтобы все визуальные элементы выглядели отзывчивыми. Я имею в виду, что ваши изображения должны быть масштабируемыми (и если они занимают весь экран, вы можете вообще не использовать некоторые из них), шрифты должны быть читаемыми, а заголовки не должны занимать большую часть экрана, когда пользователь открывает конкретная страница.
- понятная навигация.
Навигация не должна быть первой и единственной вещью, которую пользователь видит при открытии вашего сайта. Это не должно быть в лицо. Это должно быть как скромный, верный друг - там, где это нужно. И, конечно же, вы должны понимать, как его вызвать.
В лучшем случае используйте так называемое меню гамбургеров - поле с горизонтальными полосами, обычно расположенное в верхнем левом углу.
- поиск по сайту.
Если ваш сайт достаточно большой, вы должны подумать о функции поиска. Важно разместить окно поиска в месте, которое хорошо видно вашим пользователям.
Если у вас есть, используйте Google Analytics, чтобы увидеть, что люди ищут больше всего. Если вы понимаете, что ваши пользователи ищут что-то, чего вам не хватает в вашем контенте, или что-то, что трудно найти в навигационном меню, подумайте, чтобы устранить этот пробел.
- Обратная связь.
Я люблю использовать функцию технической поддержки. И в большинстве случаев я приятно удивлен скоростью и качеством получаемой помощи. Существуют сотни проблем различной природы, с которыми может столкнуться рядовой пользователь, и без обратной связи с ними вы никогда не узнаете, что вредит вашему юзабилити.
Однако, как только вы получите отзыв, вы будете знать все слабые места, которые у вас могут возникнуть, и вы будете поддерживать лояльность своих пользователей. Живой чат, встроенный в вашу страницу, великолепен. Система заявок на основе электронной почты также хороша.
Единственное, вы можете включить эти функции, если готовы поддерживать их ключевую функцию - вы сможете отвечать своим пользователям в короткие или довольно короткие сроки. В противном случае, не включайте его, это будет разочаровывать.
Кроме того, вы можете создать страницу часто задаваемых вопросов на основе самых частых вопросов, которые вы получаете от своих пользователей.
- Кнопки призыва к действию.
Помните, что всякий раз, когда вы включаете сенсорные элементы в мобильную версию, делайте их достаточно большими, чтобы на них можно было нажимать пальцами. И если поблизости есть несколько кнопок, они не должны быть слишком близко друг к другу - в противном случае пользователь может в конечном итоге щелкнуть по неправильной кнопке и действительно разочароваться.
И не дай бог, если ваши кнопки вообще не работают! Это преступление UX должно быть наказуемо серьезным воздействием на сотню мобильных сайтов с неотвечающими кнопками. То же самое касается текстовых ссылок.
Еще одна вещь, которая может помочь вам понять намерения ваших пользователей, это тепловые карты, которые визуализируют поведение пользователей на сайте - прокрутка, постукивание, нажатие и т. Д. Попробуйте Hotjar , например. Этот инструмент также позволяет создавать воронки конверсии, опросы обратной связи, онлайн-формы и опросы.
- всплывающие окна.
Хорошо известно, что Google хмурится на промежуточных страницах но, видимо, не все из них. В любом случае, если вы используете их или должны их использовать, делайте это осторожно. И уважайте своих посетителей. Никто не любит рекламные всплывающие окна на лицах, которые занимают весь экран, с маленькой и едва видимой кнопкой «х».
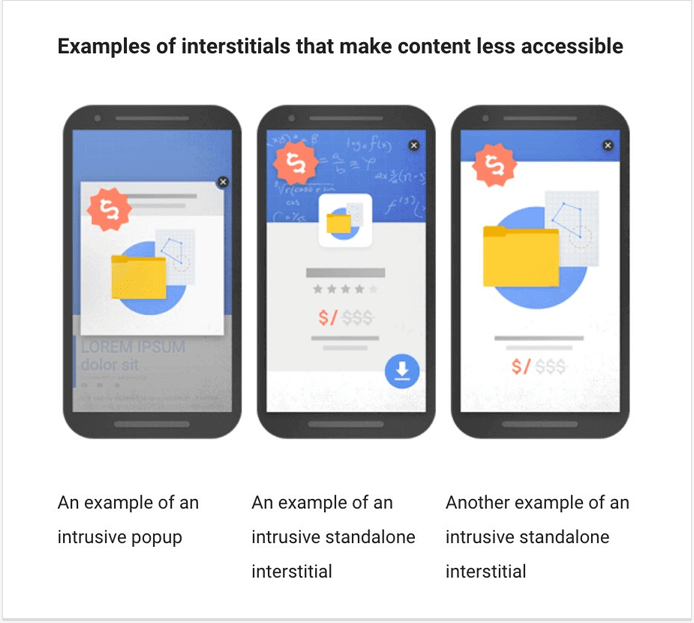
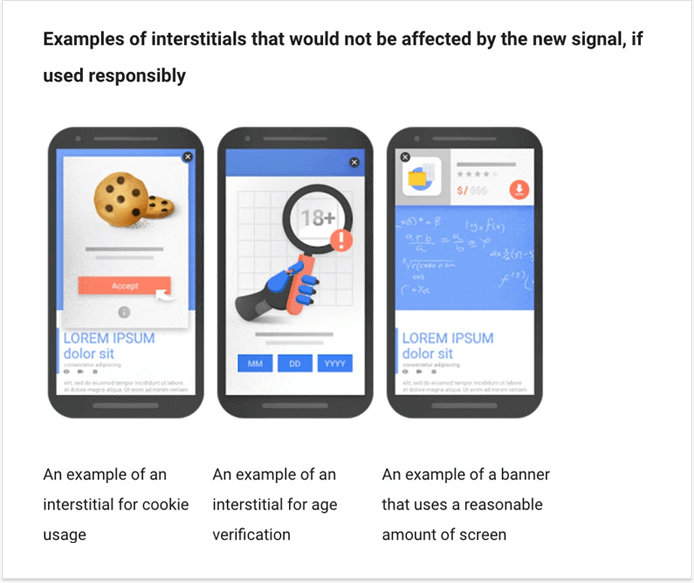
Обратитесь к следующим изображениям для правильного использования промежуточных материалов:
 Источник изображения: Центральный блог Google для веб-мастеров
Источник изображения: Центральный блог Google для веб-мастеров
 Источник изображения: Центральный блог Google для веб-мастеров
Источник изображения: Центральный блог Google для веб-мастеров
3. Содержание.
На этом этапе должно быть ясно, что контент должен быть простым в использовании. Что-то еще? Вы знаете, что когда речь заходит о Google, какие бы ограничения он ни применял, он обычно делает следующую уступку - ваш сайт все еще может иметь высокий рейтинг, если контент хороший. И в эпоху семантический поиск Такое положение вещей будет длиться довольно долго. В конце концов, это контент, который конвертирует.
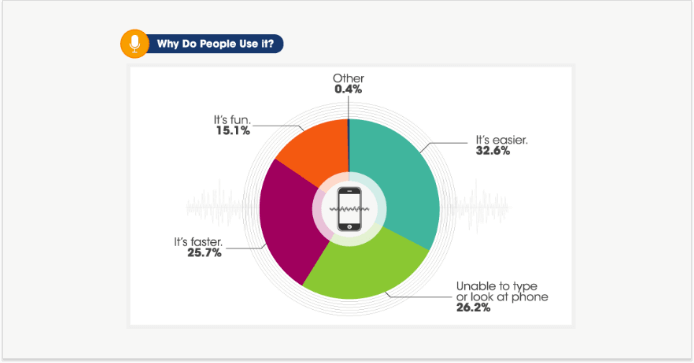
При оптимизации контента для мобильных устройств вы должны иметь в виду, что людям нравится использовать голосовой поиск на этом устройстве.

По словам MindMeld В 2015 году голосовой поиск подскочил с нуля до 50 миллиардов поисков в месяц. SEO-компания HigherVisibility провела опрос 2000 пользователей мобильных телефонов и выяснила, что 27% респондентов ежедневно пользуются помощниками голосового поиска в то время как еще 27% используют их хотя бы раз в неделю. Для более тщательного исследования голосового поиска обратитесь к эта почта ,
Ок, что делать?1. Ключевое слово исследования.
Любопытно, что люди ведут себя по-разному при поиске с помощью окна поиска и голосом. В первом случае они обычно вводят несколько ключевых слов, которые кратко выражают то, что им нужно найти.
Однако, когда они разговаривают со своим телефоном или любым другим устройством, они, как правило, произносят целые предложения, как будто разговаривают с человеком. Такое поведение требует нового вида исследования ключевых слов. Короче говоря, вы должны построить свой контент вокруг этих потенциальных вопросов ваших пользователей.
- Идеи для вопросов с Rank Tracker.
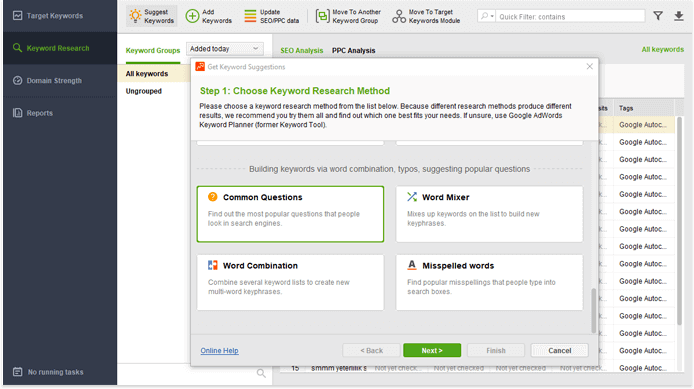
В вашем Отслеживание ранга перейдите в раздел «Исследование ключевых слов» , нажмите кнопку « Предложить ключевые слова» и выберите метод исследования « Общие вопросы» . Введите ключевые слова и нажмите « Далее» . Когда ваше исследование будет сделано, ваша панель будет заполнена идеями для ваших возможных вопросов.

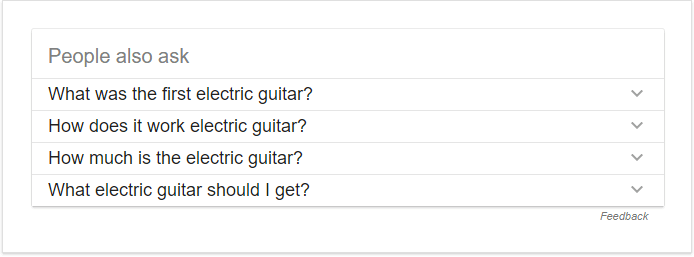
- Идеи вопросов с людьми также задают окно.
Поле «Люди также спрашивают» - это просто бесконечность связанных вопросов. Как только вы нажмете на один из запросов, вы получите еще несколько. После некоторых переходов вопросы могут повторяться, но в целом это волшебная коробка для новых тем.

2. Оптимизация для выбранного фрагмента.
Отобранный фрагмент, это поле с ответом и ссылкой над всеми результатами - это то, что вам нужно для ранжирования еще выше в мобильном поиске. Это почему? По правде говоря, когда вы получите отобранный фрагмент, он займет большую часть экрана в мобильном телефоне, и это будет единственное, что будет прочитано, когда человек ищет голосом.
- Сделайте ваш контент снимаемым.
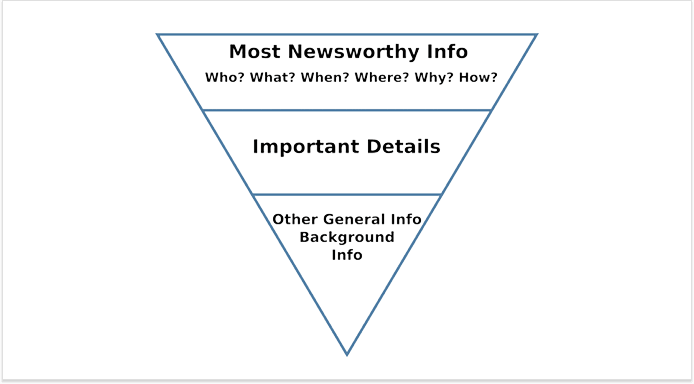
Используйте формулу перевернутой пирамиды для структурирования данных:
- начать с самой важной информации, чтобы ответить на вопрос;
- перейти к более подробной информации, кроме прямого ответа и добавить визуальную поддержку;
- заверните примерами или тематическими исследованиями.

Разумным форматированием HTML и структурированием ваших данных вы можете направить Google в нужные места, чтобы получить данные для поля ответа. Попробуйте отформатировать целевую страницу в соответствии с основными типами фрагментов:
Параграфы: Придумайте краткое резюме, чтобы ответить на потенциальный запрос, около 40-50 слов, чтобы поместиться в поле для ответа. Отформатируйте этот абзац в HTML-теге абзаца <p> и поместите этот абзац прямо под заголовком вопроса.
Таблицы: Когда это имеет смысл, добавьте табличные данные или переформатируйте подходящие абзацы в таблицы. Разметьте таблицу на своей странице с помощью тега <table>.
Списки: дайте вашему списку заголовок (H1 или H2), который соответствует целевому ключевому слову, и отформатируйте ваши «шаги» как подзаголовки. Помните, что Google также может создавать свои собственные списки из текста. Таким образом, вы можете отформатировать текст с подзаголовками, где это логично. Затем Google отрежет ваши подзаголовки и перечислит их в хронологическом порядке.
После того, как вы сделали некоторые изменения на своих страницах, которые готовы к перехвату, используйте Google Search Console повторно сканировать ваши страницы. По-видимому, этот запрос почти мгновенно обновляет индекс Google страницы. Это означает, что ваша страница может получить отобранный фрагмент в тот же день, когда вы сделали повторную индексацию.
3. Использование структурированных данных.
Структурированные данные сейчас это большая проблема, потому что она помогает Google понять, что происходит, не полагаясь на тяжелый обход и анализ всего контента, который кажется бесконечной работой. Кроме того, когда вы используете различные виды разметки Schema, ваши фрагменты в поисковой выдаче выглядят гораздо привлекательнее.
- Выберите подходящий тип ,
- Редактировать код Конечно, вы можете сделать это вручную или с помощью Помощник по разметке структурированных данных от Google ,
- Проверьте разметку с помощью Инструмент тестирования структурированных данных Google ,
4. Различные формы контента.
Пользователи на мобильных устройствах имеют довольно короткий объем внимания, они скользят и сохраняются на потом. Таким образом, вы можете привлечь их к различным формам контента (если это применимо, конечно): изображения, видео, GIF-файлы, инфографика, опросы и т. Д.
4. Местоположение.
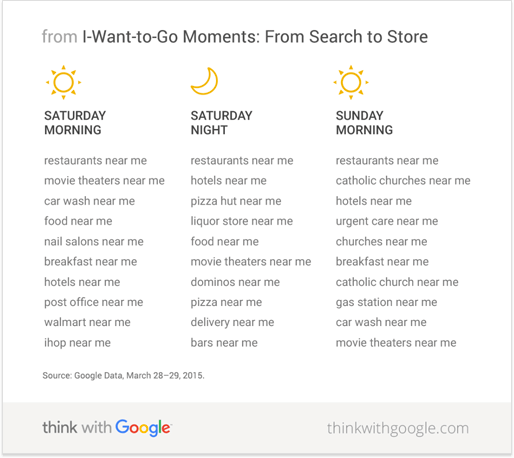
Технологические компании знают о нас больше, чем когда-либо прежде, и они получают много информации прямо с наших телефонов. Google не скрывает тот факт, что он активно фиксирует закономерности нашего поведения в Интернете. Это позволяет перевести поиск на гипер-персонализированный уровень. Эта тенденция хорошо видна, когда мы пытаемся выполнить локальный поиск. И особенно когда мы делаем это на мобильном устройстве: Гугл говорит 80% запросов "рядом со мной" происходит с мобильного телефона.

Чтобы быть там, когда ваш потенциальный клиент выполняет локальный поиск, и быть одним из них для запроса голосового поиска, вы должны обратить внимание на следующее:
1. Запросите данные о своей компании в Google.
Google берет большую часть информации для списков местных компаний (включая адрес, номер телефона, изображения, карту и т. Д.) С этой страницы. Когда у вас есть настроить Ваш профиль, убедитесь, что:
- Добавьте длинное уникальное описание со ссылкой на ваш официальный сайт;
- Выберите правильную категорию для вашего бизнеса;
- Загрузить изображение профиля высокого разрешения и фотографию на обложке;
- Дважды проверьте свой адрес, местный номер телефона и часы работы;
- Обновите информацию при необходимости.
2. Получите положительные отзывы.
Попробуйте получить не менее 5 отзывов в Google, так как это важно для ранжирования в локальном пакете Google. Плюс, у Google есть возможность для поисковиков выбирать только те компании, которые выше определенного рейтинга. Если вы видите счастливого клиента, попробуйте побудить его оставить отзыв. Вот Вы можете проверить рекомендации Google для обзоров.
Помните, что вам будет полезно, если вы ответите на отрицательные комментарии и предложите некоторые решения. Вы можете отслеживать упоминания вашего бренда с помощью любого инструмента мониторинга, например, Awario , например.
3. Обеспечить согласованность NAP.
Убедитесь, что ваше имя, адрес и номер телефона включены в мобильную версию вашего сайта, и проверьте, является ли эта информация правильной для всех местоположений, которые у вас есть, и является ли она согласованной во всех местах, где она указана.
4. Добавить фотографии.
Потратьте некоторое время на качественные фотографии вашего бизнеса.
5. Используйте разметку схемы.
Использование микроданных может повысить рейтинг вашего сайта по ключевым словам без бренда. локальный раздел Schema.org имеет множество категорий, которые вы можете использовать, включая адрес, телефон и рабочее время.
6. Оптимизируйте кампании AdWords для поиска "Рядом со мной".
Если вы уже запускаете кампанию AdWords для своего местного бизнеса, вы можете максимально увеличить свою наглядность как для голосового, так и для обычного поиска, используя следующие советы:
- Используйте адреса AdWords:
Когда вы включаете Расширения местоположения в AdWords это позволит вам отображать адрес вашей компании, номер телефона и указания вашего местоположения рядом с вашими объявлениями. Это важно, если вы хотите появиться в поисках «Рядом со мной».

Если вы все еще не уверены в том, что вам следует предпринять какие-то серьезные шаги для оптимизации мобильных устройств, это признак: вам абсолютно необходимо!
Если вы подумаете о том, чтобы попробовать какую-либо из новых тенденций, это предостережение: сделайте тщательное предварительное исследование и не забудьте приложить усилия на этом пути.
Если у вас есть какие-либо вопросы или предложения по этому вопросу, это просьба: начните обсуждение в разделе комментариев 😀
 Автор: Валери Нечай
Автор: Валери Нечай
Похожие
Joomla SEO... для трейдеров, все цены, указанные здесь, являются ценами нетто плюс установленный налог на добавленную стоимость в размере 19%. Цены и предложения действительны только для клиентов, проживающих в Германии. В Joomla нет ничего SEO, технически это невозможно. «Фактически» происходит из-за того, что у самой Joomla недостаточно функций для поисковой оптимизации. Здесь, однако, в игру вступают плагины, которые вы можете купить для своего SEO Joomla. Популярная система управления контентом Chrome SEO
... google-chrome-4"> Google Chrome уже есть приложение для браузера, ориентированное на эти показатели, Chrome SEO . Chrome SEO собирает всю информацию о том, что по-прежнему отсутствует на веб-сайте, чтобы лучше позиционировать его. Программа содержит много информации, такой как графики, ключевые слова, отчеты о доступе и многое другое, чтобы помочь вам добиться успеха в бизнесе в Интернете. SEO компании оштрафованы за поддельные отзывы
Несколько SEO-компаний согласились прекратить публиковать поддельные онлайн-обзоры, а также будут платить штрафы в размере от 2500 до почти 100 000 долларов Как блоги помогают SEO?
... страницы навигации вряд ли изменится со временем, блог предоставляет возможность последовательно публиковать новый, уникальный контент без изменения основной информации о ваших продуктах или услугах на вашем сайте"> В то время как ваши основные страницы навигации вряд ли изменится со временем, блог предоставляет возможность последовательно публиковать новый, уникальный контент без изменения основной информации о ваших продуктах или услугах на вашем сайте. Вы можете использовать свои записи Как использовать Majestic SEO?
Majestic SEO, более известный сейчас как Majestic, является инструментом SEO в арсенале многих SEO-специалистов. после конец PageRank SEO индустрия обратилась к своим показателям, чтобы судить о важности сайта. По приглашению SEO CAMP'us Николя Нгуен (соучредитель Reputation VIP) поделился во время своей презентации некоторыми советами и приемами использования Основное руководство по SEO
... для повышения его рейтинга в поисковых системах. Когда вы ищете определение SEO, «поисковая система» и «рейтинг» - это слова, которые могут появиться. Короче говоря, SEO - это обеспечение того, чтобы ваш веб-сайт был впереди и в центре внимания, когда человек вводит слова, относящиеся к вашей компании (также известные как ключевые слова), и отправляет их в поисковую систему. Bing, Google и Yahoo являются крупными игроками в мире SEO. Как достичь высоких рейтингов Как оптимизировать пост в блоге SEO?
... Google? Какие последовательные шаги вам нужно предпринять? В этой статье я вернусь к основам SEO. Как оптимизировать пост в блоге SEO? Найти это ключевое слово Самым первым шагом каждой стратегии SEO контента должно быть исследование ключевых слов. Вы должны выяснить, по каким условиям поиска вы хотите найти. Однако найти правильное ключевое Оптимизация поисковых систем
Если вы хотите, чтобы ваш сайт приносил максимальную отдачу от инвестиций, вам нужно будет оптимизировать его изначально и постоянно для получения максимально возможного рейтинга в поисковых системах. Оптимизированный веб-сайт будет отображаться либо на первой странице, либо на первых трех страницах в поисковой системе записей конкретных ключевых слов и фраз, связанных с вашей компанией. Высокая оптимизация приносит Как сделать App Store SEO правильным способом
... страницы приложения. Взгляните на некоторые приложения Google в iOS App Store: «YouTube: смотреть, слушать, транслировать» (2-е место в рейтинге бесплатных приложений) «Gmail - электронная почта от Google» (№ 8) «Карты Google - GPS-навигация» (№ 9) Хотя у Google есть собственные названия приложений, в него также входят несколько ключевых слов, которые пользователи могут вводить, если у них нет конкретного приложения. В прошлом люди пытались Совет Google о том, как нанять SEO
Как агентство цифрового маркетинга, мы много знаем о важности SEO-консалтинга. Но нам трудно рассказать вам, как нанять SEO, не говоря о корысти. Но когда такая поисковая система, как Google, дает такой совет? Это более объективный источник, который вы действительно можете слушать и учиться. Как оказалось, на канале YouTube Справки Google для веб-мастеров появилось новое видео под названием «Как нанять SEO», и мы считаем, что оно превосходно. Таким образом, мы размещаем Что лучше для SEO или Google Ads?
... для SEO или Google Ads?». Я также слышу: «Стоит ли мне сосредоточиться на SEO или Google Ads?». Как у SEO, так и у Google Ads есть свои преимущества и недостатки. Они также требуют затрат времени и денег, но у каждого есть различия в затратах. Google Ads - это рекламная платформа Google, использующая поиск Google. SEO в этом случае фокусируется в основном на оптимизации для Google, так как большинство поисковых запросов происходит именно на нем. Другие поисковые системы используют те же идеи,
Комментарии
Если вы еще не заявили о своей компании, все, что вам нужно сделать, - это найти соответствующую страницу Google, а затем нажать ссылку «Приобретать эту компанию?Если вы еще не заявили о своей компании, все, что вам нужно сделать, - это найти соответствующую страницу Google, а затем нажать ссылку «Приобретать эту компанию?», Как показано ниже. Это приведет вас к процессу подачи заявки, который вам необходимо будет выполнить, чтобы улучшить местный SEO. После завершения отметка «Проверено» должна отображаться рядом с названием вашей компании, когда вы вошли в свою панель управления бизнесом. Как компании, было бы неплохо, если бы все ваши обновления доходили до всех ваших подписчиков?
Как компании, было бы неплохо, если бы все ваши обновления доходили до всех ваших подписчиков? Прежде чем это произойдет, вам нужно понять, как работает EdgeRank. Подобно тому, как SEO-разработчики должны понимать различные факторы, которые входят в алгоритм Google для ранжирования выше, любой, кто имеет фан-страницу Facebook, должен понимать, как работает Facebook EdgeRank. Вот три «балла», которые влияют на общий EdgeRank поста: 1. Сходство. Эта Com/ blog / bla-bla-bla "," headline ":" Что такое структурированные данные?
com/ blog / bla-bla-bla "," headline ":" Что такое структурированные данные? И зачем вам их реализовывать? "," alternativeHeadline ":" Stuctured Data 101 "," description ":" Структурированные данные - это бла-бла-бла-бла "," datePublished ":" 4 июля 2017 г. "," datemodified ":" 5 июля 2017 г. "," mainEntityOfPage ": {" @type ":" WebPage "," url ":" Но как вы улучшаете свой рейтинг в Google, когда все и их бабушка утверждают, что имеют секреты отличного SEO (и отличного SEO для свадебных фотографов)?
Но как вы улучшаете свой рейтинг в Google, когда все и их бабушка утверждают, что имеют секреты отличного SEO (и отличного SEO для свадебных фотографов)? Правда в том, что поисковая оптимизация - это не дым и зеркала, а алгоритмы и лучшие практики. Как деловой человек, все, что вам действительно нужно знать, это как играть вместе. Хотите создать успешный бизнес в сфере фотографии? Твердое развитие Например, «SEO совет: как SEO-эксперты могут использовать SEO для достижения SEO Nirvana в пространстве SEO?
Например, «SEO совет: как SEO-эксперты могут использовать SEO для достижения SEO Nirvana в пространстве SEO? Ответ: мощный SEO! » Чарли Уайт - старший редактор, Mashable и соавтор Bloggers Boot Camp @Charlie_White. Мы уже упомянули все основные функции плагина, но все еще остается ключевой вопрос: если ссылки являются автоматическими и изменяют функцию _content в wordpress, распознает ли Google эти ссылки?
Мы уже упомянули все основные функции плагина, но все еще остается ключевой вопрос: если ссылки являются автоматическими и изменяют функцию _content в wordpress, распознает ли Google эти ссылки? Проблема в довершение всего этого заключается в том, что плагин пугает многих пользователей, поскольку он показывает ссылки только при публикации соответствующего сообщения. Если пользователь вводит черновики поста для ссылки в WordPress, он просто не может видеть ссылки там. Они появятся Это означает, что результаты поиска в области локальной карты, соответствующей категории вашей компании, теперь будут отображать результаты поиска, верно?
Это означает, что результаты поиска в области локальной карты, соответствующей категории вашей компании, теперь будут отображать результаты поиска, верно? Не всегда, особенно если вы новый бизнес. Похоже, что среди малого и среднего бизнеса существует мнение, что поиск в Картах Google отличается от тех, которые используют окно поиска Google. Это имеет смысл и отчасти верно. Намерение, которое проявляется в поиске ресторанов, расположенных в пределах определенной географической области, Хотите узнать больше о SEO и о том, как работает Google?
Хотите узнать больше о SEO и о том, как работает Google? Не стесняйтесь читать или перечитывать этот пост: " 5 советов, как начать работу с вашим сайтом в Google " Платный поиск (SEA): определение Кампании AdWords работают в другой системе. SEA Теперь, как заставить Google интерпретировать как более полезную для пользователя компанию, а не конкурентов, и так появиться в этом разделе?
Теперь, как заставить Google интерпретировать как более полезную для пользователя компанию, а не конкурентов, и так появиться в этом разделе? Вот где приходит местный SEO . Хотя раскрыть все секреты этой области невозможно в одной статье, я оставлю серию базовых оптимизаций, которые должны быть у каждого бизнеса, чтобы максимизировать шансы победить конкурентов в местных результатах. По логике это также зависит от уровня конкуренции ниши в конкретном регионе, Итак, как вы можете написать SEO дружественный контент, который может порадовать как ваших читателей, так и поисковых систем?
Итак, как вы можете написать SEO дружественный контент, который может порадовать как ваших читателей, так и поисковых систем? Продолжайте читать, чтобы узнать мои лучшие советы. Написание контента Проведите исследование По мере развития технологий это, похоже, все еще остается проблемой для известных поисковых систем, таких как Google, но так ли это?
По мере развития технологий это, похоже, все еще остается проблемой для известных поисковых систем, таких как Google, но так ли это? В общем, сканеры исторически смотрели только на необработанный контент, который находится в теле ответа HTTP, и обычно не интерпретировали то, что интерпретировал бы обычный браузер с JavaScript. Почти 10 лет назад Google начал сканировать и индексировать контент, отображаемый с помощью JavaScript, но он все еще был ограничен. В прошлом году Google объявил, что
Можете ли вы представить себе взрослого в вашем ближайшем окружении, у которого нет мобильного устройства?
Можете ли вы представить себя без этого?
Вы помните, что мы делали без Интернета?
Плюс, ты слышишь этот гул?
Ок, что делать?
Ты следуешь моему примеру?
Ок, что делать?
Довольно мотивирующе, а?
Ок, что делать?
Quot;Должны ли мы AMP-Lify?